About Me

I have a deep interest in software design and development, and I enjoy building applications. It combines my passion for logical problem solving and aesthetic user interfaces and experiences. I love learning new technologies and using them in projects to see how they support interface design, ease of development, and clean, efficient code.
Skills
I am excited about learning new web technologies through work and on my own so I will continue to grow as a developer. During my time in school, I covered Java extensively and learned various data structure and algorithm concepts. Below, I have listed some of the skills I have acquired through my years at school and beyond.
Projects
Here is a list of the projects I have worked on, and the list is forever growing. These projects include a mix of personal and academic applications, completed either individually or collaboratively. Each block includes a brief description, an image, and the technologies used. You can also click the title of the project, which will route you to it's GitHub repo or an external website that showcases the project.
To view more projects see my GitHub page.

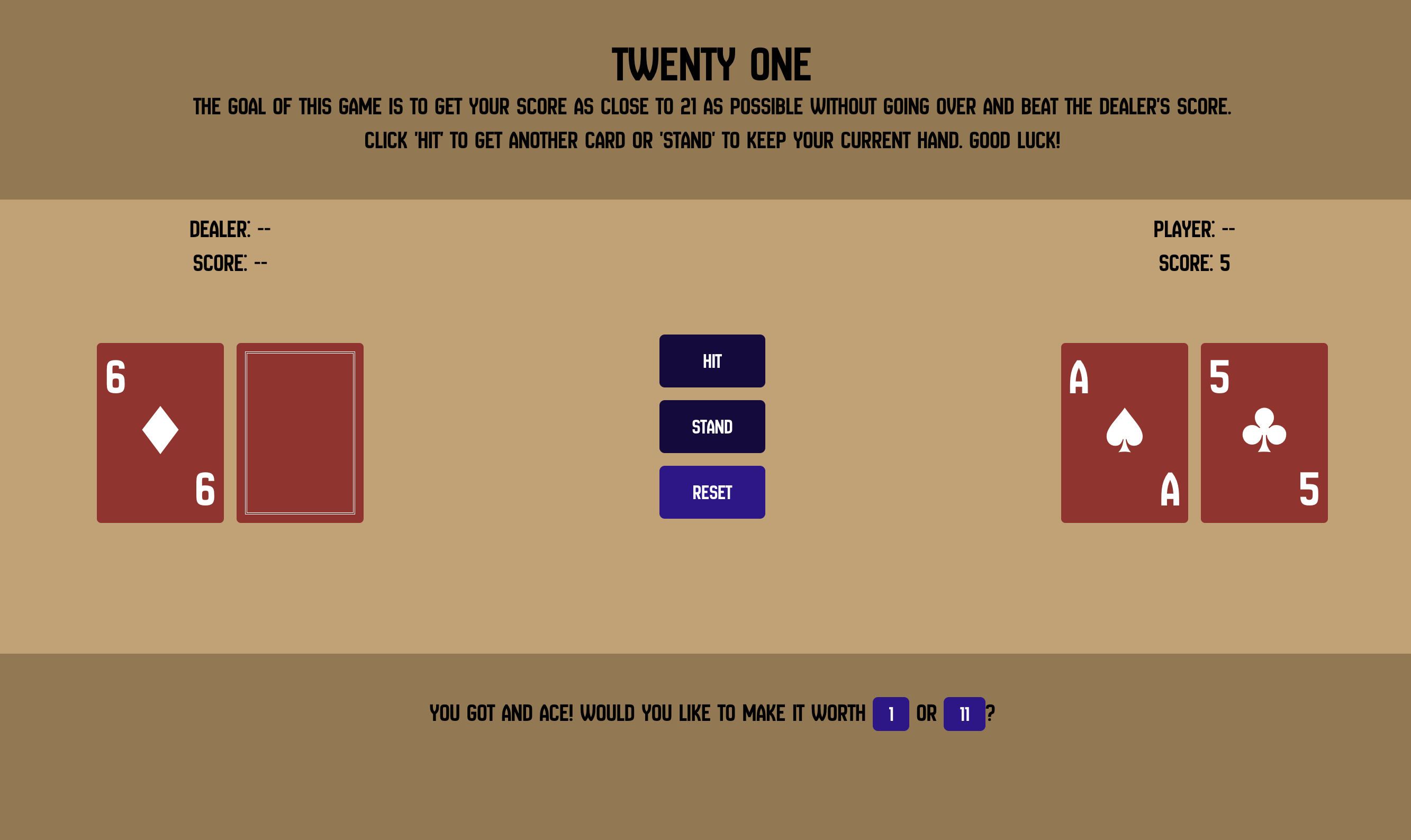
Twenty One is a personal project I created using React and Tailwind just for fun. The goal of the game is a simple - get as close to 21 as possible without going over. Click the title above to clone the repository and see the game in action.

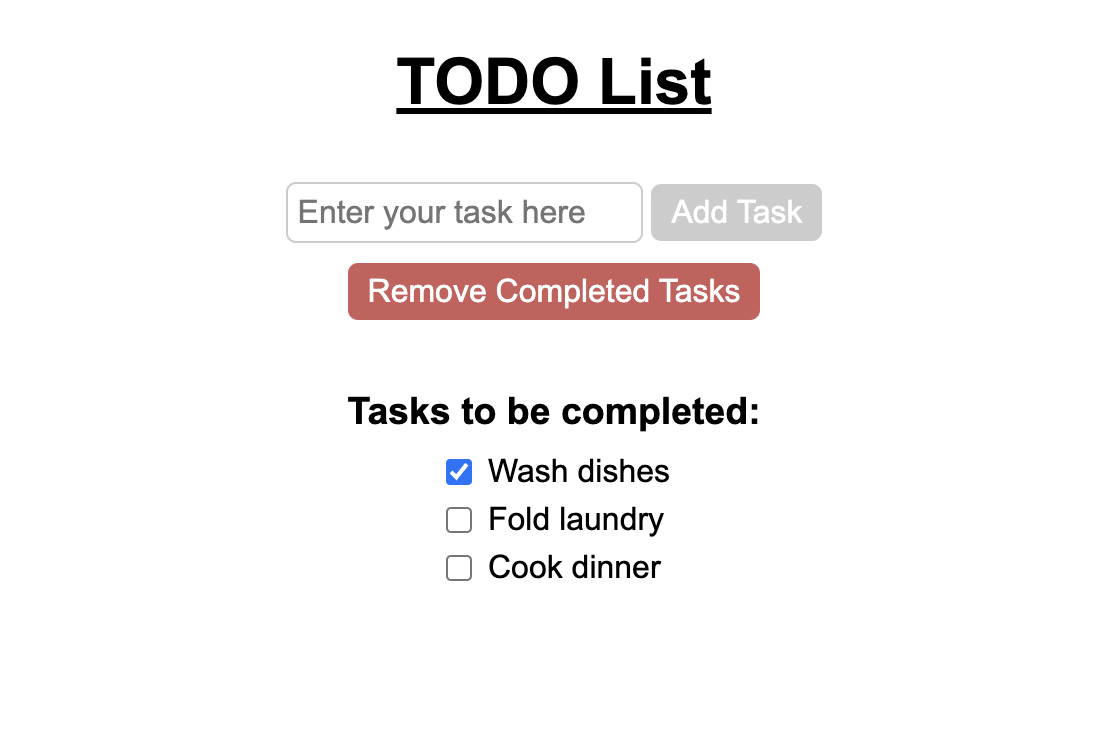
This to-do list is a simple, fun personal project I developed using Node.js and Embedded Javascript (EJS). To view code or try it out, click the title to navigate to the GitHub repository. There, you can clone and run the command listed on the README to start the server.


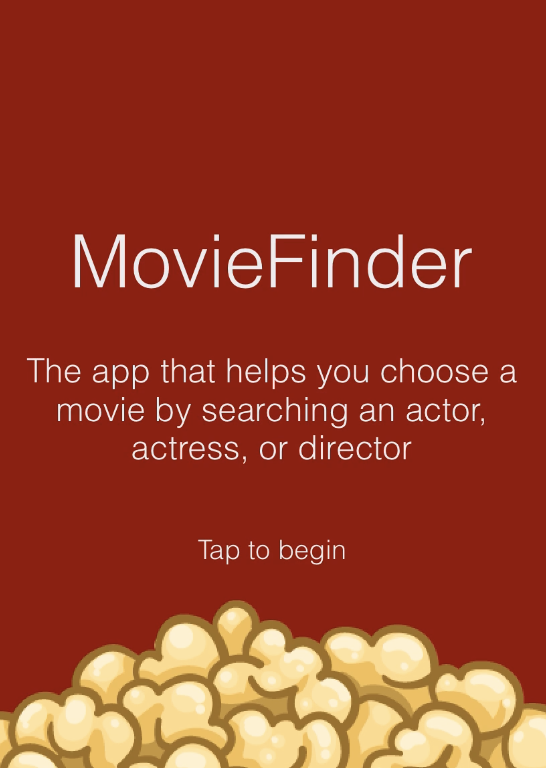
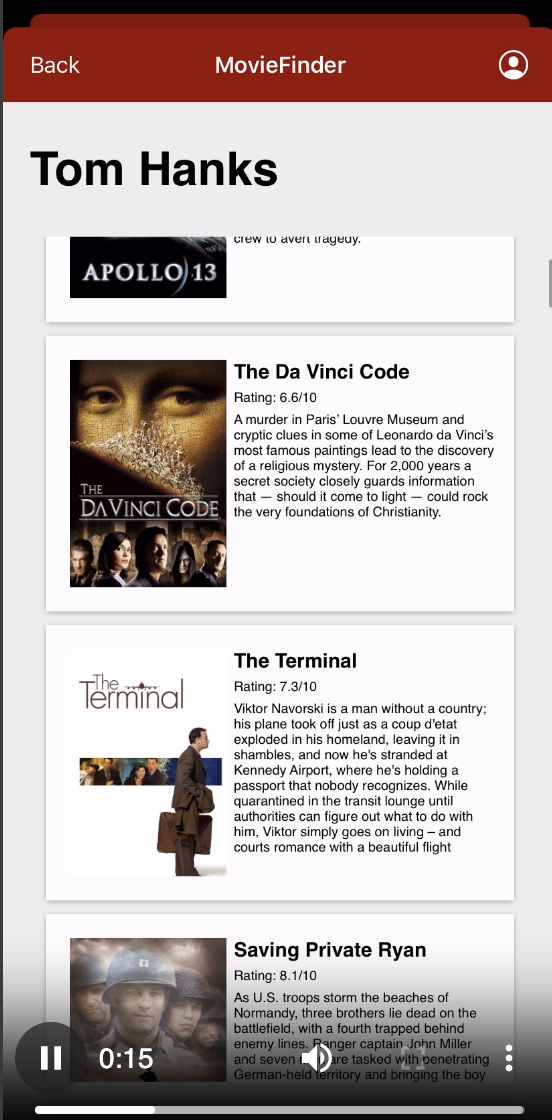
MovieFinder is an iOS app I designed and implemented in my Interaction Design class at LMU. For this project, I used Swift and Xcode to create the app and used three API calls from The Movie Database to gather information. Click the title above to check out and learn more about the app.

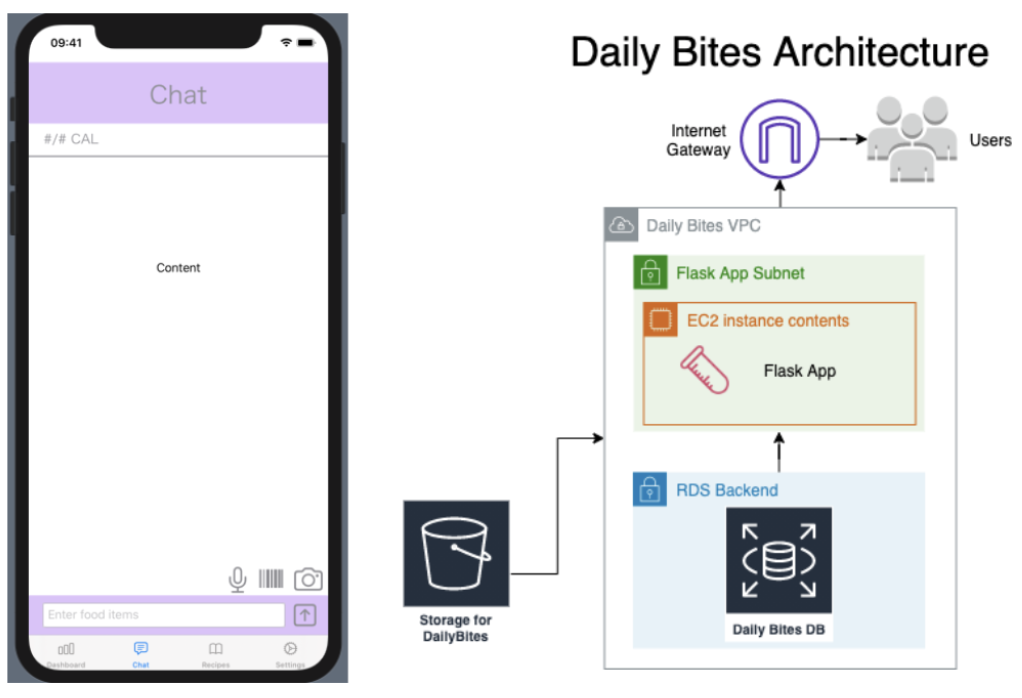
Daily Bites is my senior capstone project, which I designed and developed with four teammates. I was primarily responsible for the recipe recommendation engine and the chat interface. We collaborated on the definition and implementation of the DB schema and service APIs. Also, check out my code in Node.js GitHub

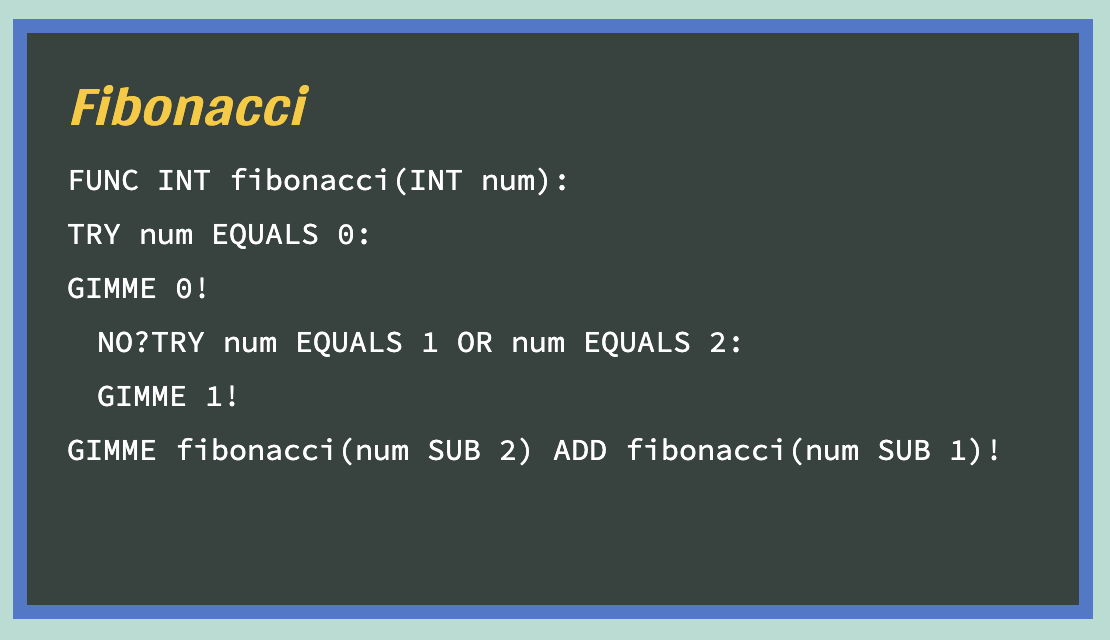
Hyper! is an exhilarating and quirky programming language designed for those who want to express their limitless energy. I collaborated with two other LMU students to devise a language that employs speech-like syntax for an easier, more natural experience. Click here to visit Hyper!'s website WEBSITE!

This link will take you to a website with pictures of my artwork. I created these pieces in art/animation classes I took at LMU. In this portfolio, you will see different mediums, such as drypoint and collagraph. Click on the title to see the webpage.

One of my favorite hobbies is baking. So, I made this webpage as a project to show you. On this webpage, you will find drop-downs of different kinds of pastries. Each drop-down includes pictures of things I have baked, a short description of that pastry, a baking tip, and a fun fact. Click on the title to see the webpage.

Are you bored? Do you need a new hobby? Just use Hobyn! I worked with two other students as part of Google's CSSI to create a website that matches a person to a hobby that is right for them. All you have to do is take the survey. My job was to work on the Google APIs, but I also contributed to some of the HTML and CSS. Click on the title to see the webpage.